Navigate Between Pages
Appsmith provides the navigateTo function that lets you navigate between pages within your app. This guide shows you how to implement page navigation.
Set up page navigation
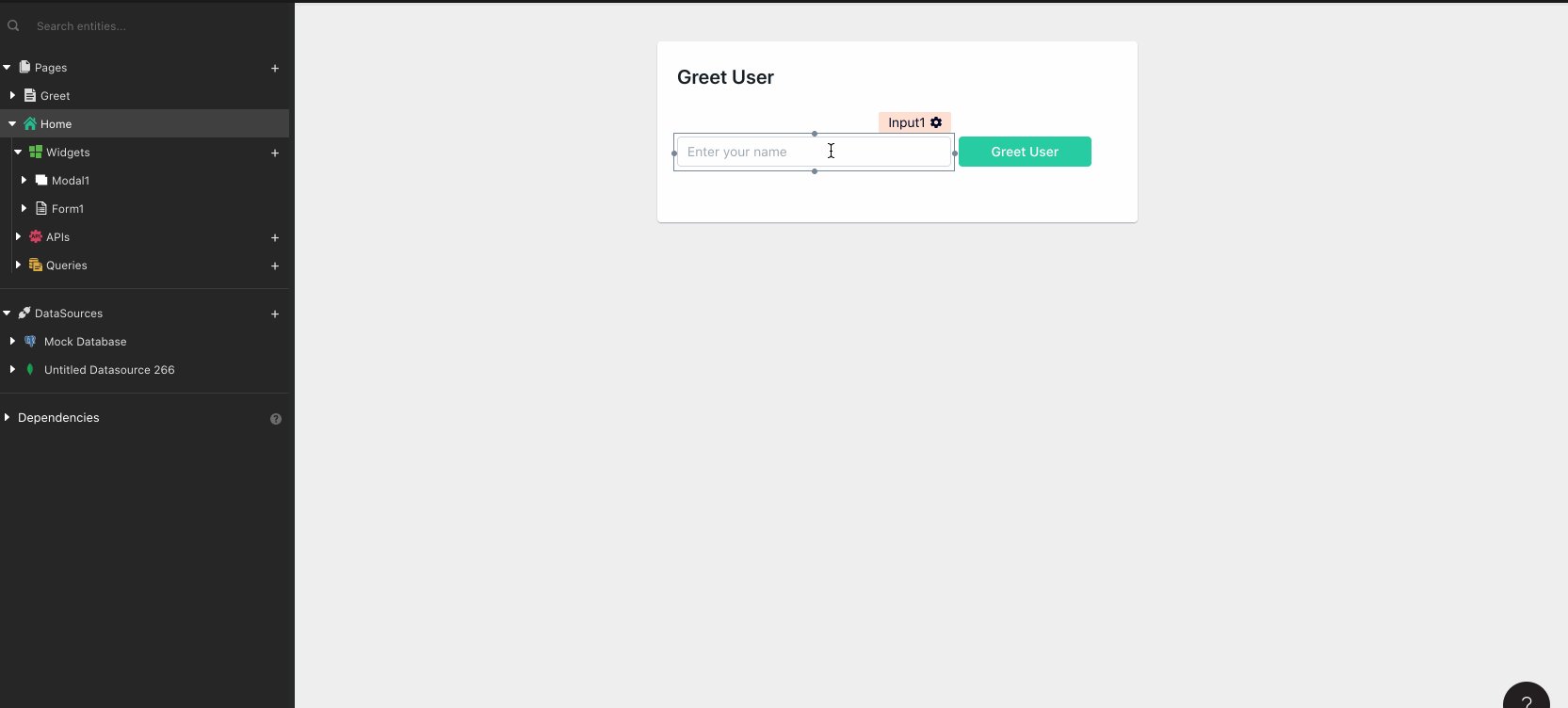
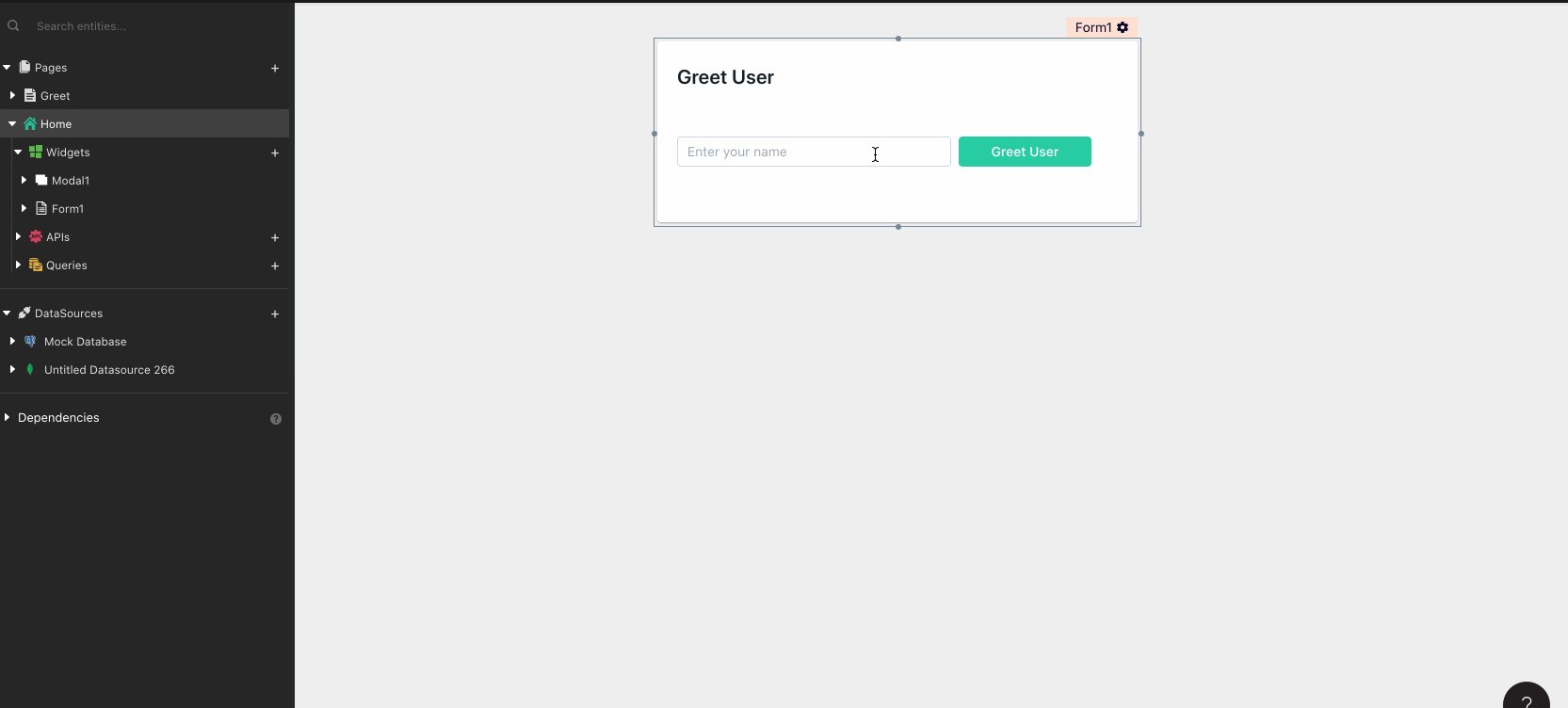
You can use a Text widget or an Icon button to navigate between pages. To set up page navigation using an Icon button, follow these steps:
Drop an Icon button widget and set it's onClick property to navigate to another page. You can do this in the following ways:
Using the Navigate to action and entering the page name or a URL to navigate to. This action tells the app where to navigate when the Icon is clicked.
Using the JS button and using the following code to navigate to a page within the app where
page_nameis the name of the target page:{{navigateTo("page_name")}}To navigate to an external URL, pass a full URL instead of a page name.
Example:
{{navigateTo('https://www.example.com')}}
To open the linked page in a new browser tab or window, use the third parameter.
Example:
{{navigateTo('page_name', { }, 'NEW_WINDOW') }}
Share data between pages
Use query parameters
Use the query parameter to share data between pages across apps. To pass data between the source and the target page using query parameters, use the following code:
{{navigateTo('page_name', { userId: 12345 })}}
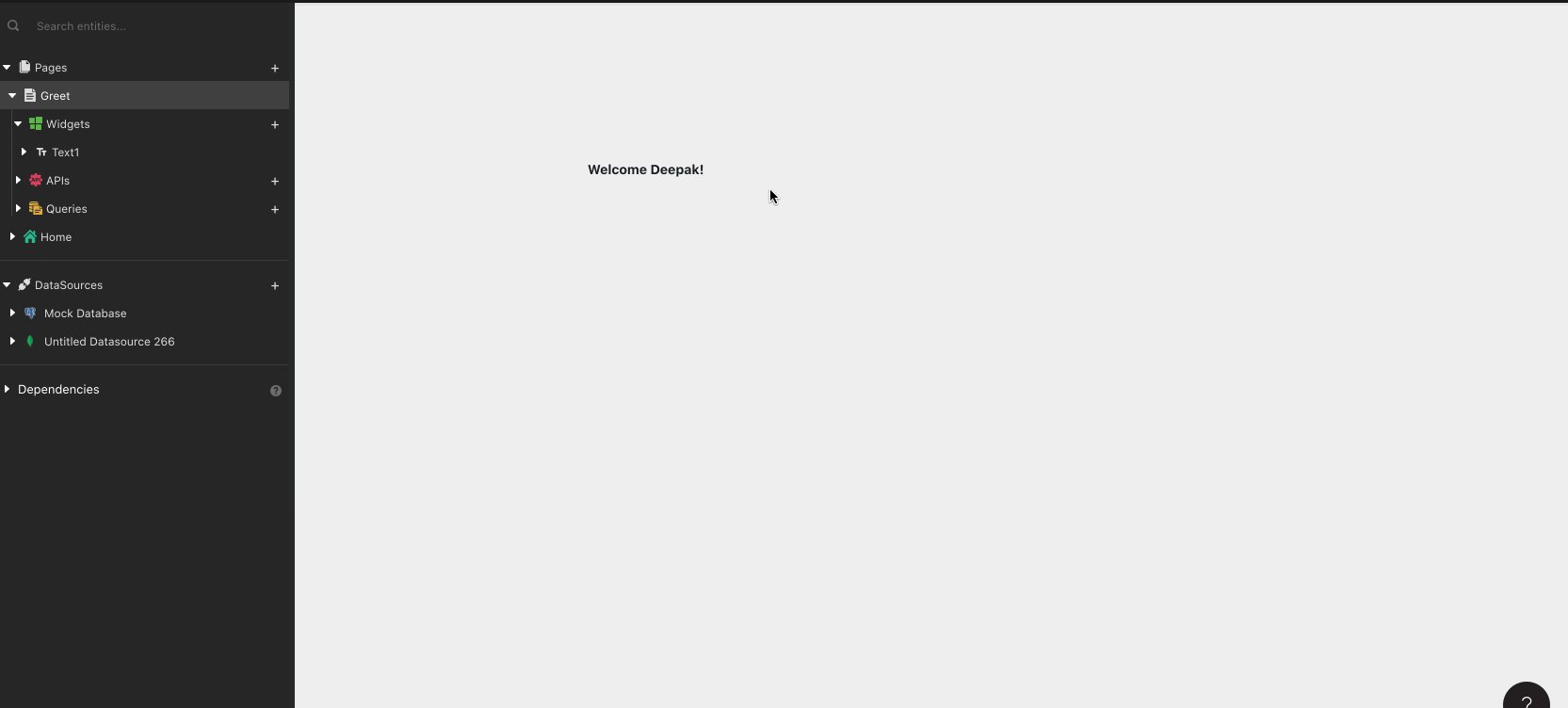
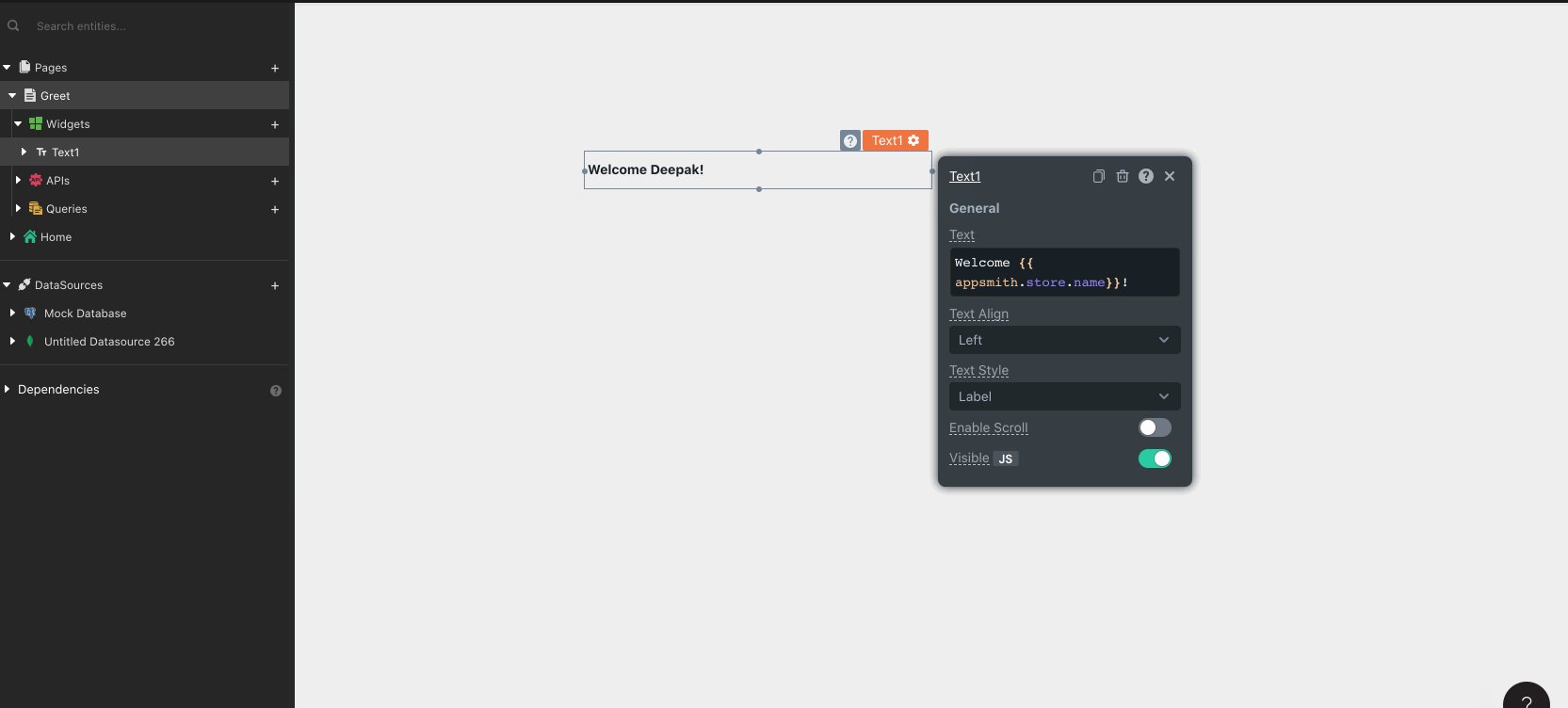
Use local storage
Local storage is ideal for persisting data between page navigations within the same app.
Key-value pairs can be stored within the local storage with the help of the StoreValue action. To do so pick the StoreValue action and provide the desired key and values. These can be consumed on the destination page with appsmith.store.key.